Add a YouTube widget to any web site with jQuery
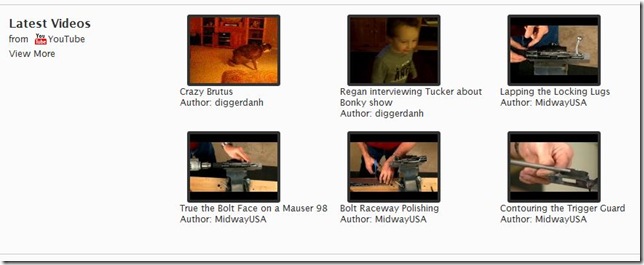
Another new addition to the home page of my blog is the “Latest Videos” widget. It pulls in the 6 most recent videos that I have tagged as favorites on YouTube. It also has the option to pull in only videos that I have uploaded, but since I rarely upload videos I decided to spotlight any videos that I favorite for the time being.

Like the Twitter widget and the Flickr widget that I wrote about recently, the YouTube widget is also a JavaScript only widget. It uses jQuery to make an AJAX request to get a YouTube feed formatted as json and and a little bit more JavaScript to output the images, titles and author info to the page. The code that I used is based on the YouTube Channel Playlist plugin (demo) but I modified it quite a bit.
/**
\* Plugin which renders the YouTube channel videos list to the page
\* @author: H. Yankov (hristo.yankov at gmail dot com)
\* @version: 1.0.0 (Nov/27/2009)
\* [http://yankov.us](http://yankov.us)
\*
\* Modified my Dan Hounshell (Jan/2010) to work for favorites or
\* uploads feeds and simplified output
*/
var __mainDiv;
var __preLoaderHTML;
var __opts;
function __jQueryYouTubeChannelReceiveData(data) {
var cnt = 0;
$.each(data.feed.entry, function(i, e) {
if (cnt < __opts.numberToDisplay) {
var parts = e.id.$t.split('/');
var videoId = parts\[parts.length-1\];
var out = '<div class="video"><a href="' \+
e.link\[0\].href + '"><img src="http://i.ytimg.com/vi/' \+
videoId + '/2.jpg"/></a><br /><a href="' \+
e.link\[0\].href + '">' \+ e.title.$t + '</a><p>';
if (!__opts.hideAuthor) {
out = out \+ 'Author: ' \+ e.author\[0\].name.$t + '';
}
out = out \+ '</p></div>';
__mainDiv.append(out);
cnt = cnt + 1;
}
});
// Open in new tab?
if (__opts.linksInNewWindow) {
$(__mainDiv).find("li > a").attr("target", "_blank");
}
// Remove the preloader and show the content
$(__preLoaderHTML).remove();
__mainDiv.show();
}
(function($) {
$.fn.youTubeChannel = function(options) {
var videoDiv = $(this);
$.fn.youTubeChannel.defaults = {
userName: null,
channel: "favorites", //options are favorites or uploads
loadingText: "Loading...",
numberToDisplay: 3,
linksInNewWindow: true,
hideAuthor: false
}
__opts = $.extend({}, $.fn.youTubeChannel.defaults, options);
return this.each(function() {
if (__opts.userName != null) {
videoDiv.append("<div id=\\"channel_div\\"></div>");
__mainDiv = $("#channel_div");
__mainDiv.hide();
__preLoaderHTML = $("<p class=\\"loader\\">" \+
__opts.loadingText + "</p>");
videoDiv.append(__preLoaderHTML);
// TODO: Error handling!
$.ajax({
url: "http://gdata.youtube.com/feeds/base/users/" \+
__opts.userName + "/" \+ __opts.channel + "?alt=json",
cache: true,
dataType: 'jsonp',
success: __jQueryYouTubeChannelReceiveData
});
}
});
};
})(jQuery);To use the YouTube plugin you just need to add a script reference to the jQuery library and the jquery.youtube.channel.js file. Then add a container to hold the rendered HTML, a line of JavaScript to wire everything up, and some CSS to format the output.
<script type=”text/javascript” src=”jquery.youtube.channel.js”></script>
<div id="youtubevideos"></div>
<script type="text/javascript"\>
$(document).ready(function() {
$('#youtubevideos').youTubeChannel({
userName: 'diggerdanh',
channel: "favorites",
hideAuthor: false,
numberToDisplay: 6,
linksInNewWindow: true
//other options
//loadingText: "Loading...",
});
});
</script>A simple YouTube widget for everyone. Enjoy.
UPDATE: Widget updated to display first video and change to video when clicking on thumbnail.