WhatIWantMost !Always(AJAX.IsTheAnswer)
Proper use of AJAX can be good for a web application when it helps reduce clutter by doing away with unnecessary postbacks and allowing the user to avoid the scenic route of visiting several other pages only to return to the page he/she was already on. (he/she is a totally different thing from he-she, Ken, quit giggling) It CAN be a good thing, but if all it does is add more clutter to a page then it’s directly in conflict with its intended goals. That conflict is what I am facing now.
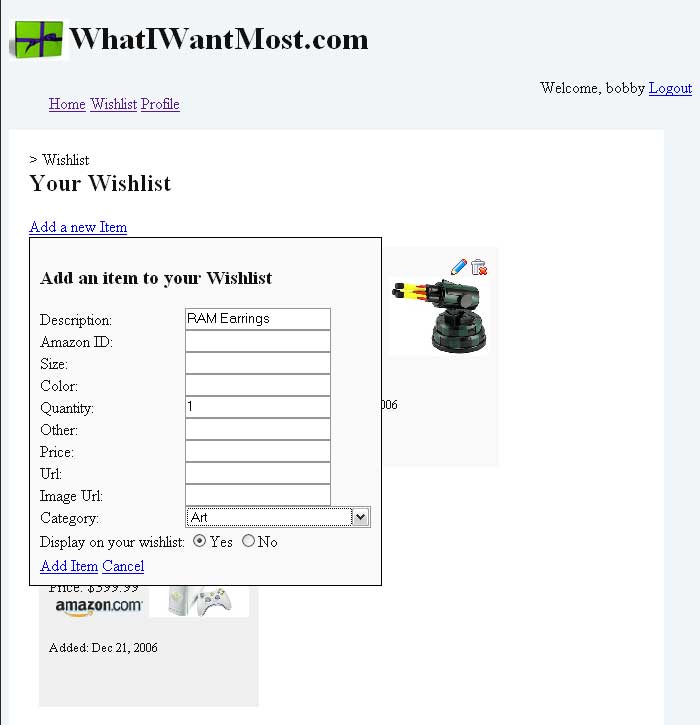
The WIWM Wishlist page’s functionality has grown exponentially since I first started working on it:

At that early point I assumed letting a user add/edit an item in their wishlist via some AJAX was the way to go. I have since hit a roadblock. My issue is that the wishlist page is the driving force behind the whole site. There are some search pages and a couple of other fancy doo-dads, but for the most part everything is driven from that one page. As I add more functionality to the site, each added piece seems to spawn some kind of popup window from the wishlist page. The final straw was when I realized that if I wanted to add a new feature it would have to be through a popup that was spawned from a popup. It’s just getting to be too much! This UI design is for the birds.
I’m going to move the add/edit an item from the wishlist page to a separate page. Funny, this seems like kind of a letdown now, but it’s exactly the way we’ve been doing things for years until recently. Sometimes the simplest way is the right way, though. It will give the user one or two more pages to work with, but it will add some very useful functionality*, and it will help tidy up the wishlist page a bit.
New useful functionality = When a user is adding an item to their wishlist they will be presented with a list of items from Amazon that match their item’s description. Choosing that item will pre-populate all their form fields. Good for the user? Yes, but also good for the application - this will help standardize naming somewhat.
Luckily it will not take me too long to move the add/edit functionality to its own page and get everything wired back up. I should be back on track in another day or so. I also have a post that I owe you about writing some javascript to determine when an updatepanel is reloaded so I can display/hide certain content inside it.