WhatIWantMost Let's start coding, monkey!
I’ve been getting cards and letters from people I don’t even know asking, “Hey, how about a status update on WIWM!“.
Being beholden (a recent addition to my vocab thanks to the illustrious Clark Marx) to you, my dear audience, I cannot refuse such requests.
After we last spoke, I had a generated a bunch of code with the help of CodeSmith and .netTiers. However, I had no idea how it worked, what to do with it, or where to begin.
After a bit of staring at the screen with my finger in my nostril, catching up on some RSS feeds, and basically delaying the inevitable I decided to review my list of user stories. Upon doing so I realized I could not do much until I provided a way for users to create accounts and login. That problem was easily solved by dropping a couple of the standard login controls on some pages. Now users can create an account, login, retrieve their password if they’ve forgotten it, etc. All this hard work took all of about 15 minutes.



Next I got on a roll, created a master page, added a little flair to the site via a header and navigation - some things expected in a web site. I’m using a SiteMap and Provider for the first time in this project. For this simple site’s navigation needs it should suffice.
I finally decided it was time to figure out what the .netTiers framework was going to bring to the party. I followed some of the examples from their documentation, dropping a GridView on a page and hooking it up to one of the .netTiers generated strongly typed DataSource controls. After poking at it for a bit I was able to successfully display a user’s wishlist (I had added a couple of items for a user earlier using the generated Admin described in a previous post). I have to tell you that I am a bit uncomfortable working in “design” view - I’ve never been a “classic VB coder-type”, using the design view and properties window. Since my background is almost completely web, I’ve always written everything by hand and I prefer to work that way. Though Intellisense is an awesome thing - maybe even my best friend.
After trying to wire up some of the controls with my domain/data objects, I realized that my initial data model was a little too bulky. I did a little bit of database refactoring, regenerated the .netTiers code and I was soon in business again.
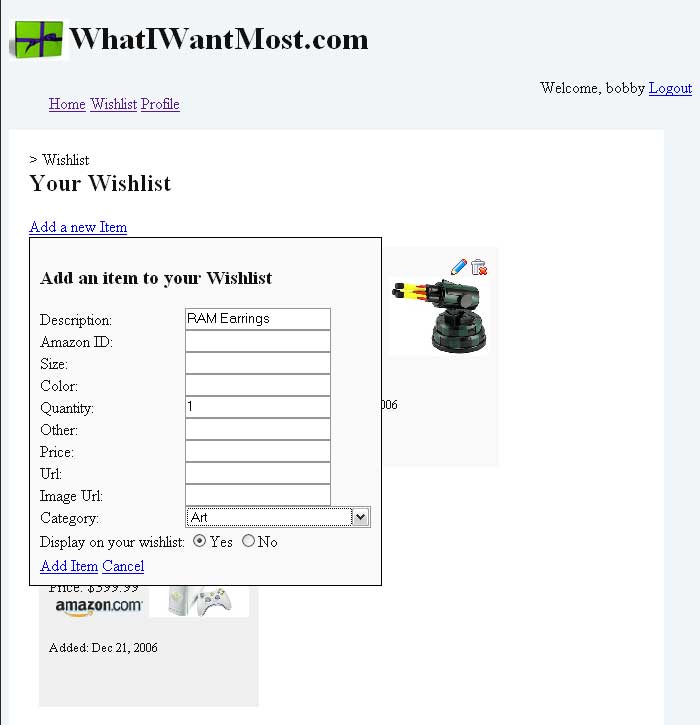
Since I now had a basic idea about how to work with the .netTiers object hierarchy, I scrapped the GridView and replaced it with a Repeater. GridViews and DataGrids are cool and all, providing a lot of built-in or easily wired up functionality, but I prefer more control. Plus I don’t want a table layout for the wishlist - I’m going for something a little more standards based. Now I had the “Bobby views his wishlist” story taken care of so I added the ability to add an item to the wishlist on the same page. The “add an item” form sports a funky fresh AJAXy feel compliments of the new ASP.NET AJAX RC’s update panel.
Last night I spent a couple of hours cleaning up the interface a bit and here are some examples of the current result:


I spent about four hours coding to get to this point, which is not bad at all. Of course just the basics are there, no validation yet and nothing fancy. And a huge chunk of that time was really about getting comfortable with the .netTiers generated framework. After deciding that I probably won’t use a lot of the generated DataSource controls I wondered if it would still make sense to use the framework rather than generate my own. After another 30 minutes of working with it I was still satisfied with what it provided. To get the wishlist items to fill the Repeater demonstrated above all I have to do is something like this:
rptrWishlist.DataSource = WishlistItemService.GetByUserID(userid);
This doesn’t just return a DataSet or a DataReader but a strongly typed collection of WishlistItems with properties that I am familiar with because I set them up in my database. All the crud methods are built in like WishlistItem.GetByID(), .Find(), .Save(), .Update(), .Delete(), etc. And if I want custom methods I can either write them or I can create my own custom stored procs that if named is a specific way will cause .netTiers to create methods for the proper object that matches that stored proc. Pretty cool stuff and its a real time saver to concentrate just on getting data to and from the UI and not have to worry about the underlying framework. .netTiers may not be the answer to every site I ever build in the future, but for this project it seems to be a good fit so far.
One final note, remember the short discussion about my stored procedure wizard I used to create my CRUD stored procedures for my database tables? Not needed for .netTiers - the template generates a SQL script that you run against your database to create all the sp’s that it needs. Or you can set up the template to automatically run that script against the database while it is generating the code. Meh, it was a good exercise anyway.